In the previous post we started with the animated matrix effect in DesktopPaint’s animation program. In this post we will learn how, using its reach settings, to create an animation like this:
If you want to make a silhouette filled with animated characters, first of all, you need a proper background image. It should be a high-contrast, low-detail image like white text on a black background, cartoon images, or even a photo with a face as long as it has a dark background.
For this lesson, I chose a two-colored world map.
Open this image in your DesktopPaint’s animation editor and set the effect option to “Matrix code”.
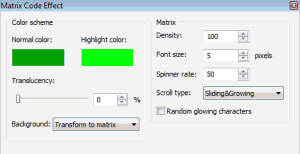
In the effect properties dialog, set the “Density” parameter to 100, “Font Size” to 5, and “Background” to “Transform to matrix”.