
The following article continues the sequence of lessons demonstrating the possibilities of boundary controls. Today we will make an animation that is neither static nor moving.
Let’s start with media we need for this scene – an animated dragon in gif format and suitable fantasy background.
As usual, load the background in your DesktopPaints’ animation editor with the Change background button.
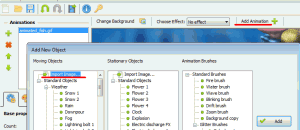
Then click Add animation and double click Import image in the first column to load the animated dragon.
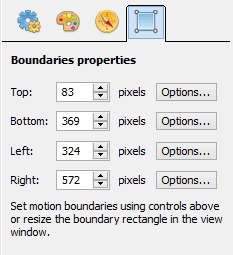
Activate the Boundary properties tab and set Top=83, Bottom=369, Left=324, and Right=572.
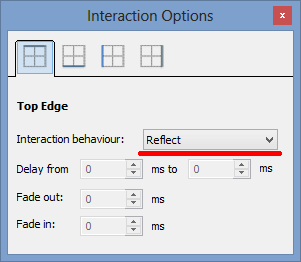
Then click on any of the Option buttons and set the Interaction behavior to Reflect. Repeat it for all tabs of the Interactions Options dialog (Top, Bottom, Left and Right Edge tabs).
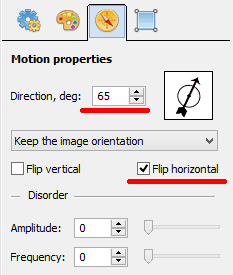
Then activate the Motion properties tab and set Direction to 65 and Flip horizontal to On.
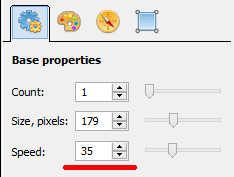
Finally, on the Base properties tab, set Speed = 35.







Great! Super nice!